元画像の色合いを生かした三角形のモザイクを作るパターンA(Illustrator+InDesign)

こういう感じの画像を作る説明です。Photoshopで作る方法はググれば出てくるんですが、Illustratorで作りたくて無理やりどうにかした感じのチュートリアル。
※InDesign必須です。
InDesignは「シェイプを変換」で三角形に変換するためだけに使用しているので、Illustratorで三角形に変換できれば使わなくてもいんだけど、現状四角形→三角形に変換する方法が思い浮かばないので使用しています。
Illustrator、InDesignのバージョンはあまりにも古くなければだいたい行けるんじゃないかなと思います(私はCS6、CC2015で作成)
パターンBも思いついたので書きました。
1.元画像を用意してIllustratorに配置、画像を埋め込む

適当な画像や写真を用意します。きれいなグラデーションとかだといい感じになるよ。

Illustratorに用意した画像を配置し、その画像を埋め込みます。
2.画像をモザイクオブジェクトに変換

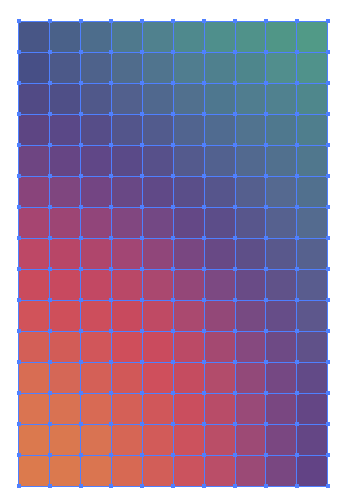
埋め込んだ画像を選択し、「オブジェクト」→「モザイクオブジェクトを作成」でモザイクオブジェクトに変換します。数値は適当で大丈夫ですがあんまり細かくするとこの後の作業がちょっとめんどくさくなります。

10*15で割るとこんな感じになりますね。元画像が背面に残っている場合は消しとくといいと思います。
3.InDesignで三角形に変換する
〜〜ここからInDesign〜〜

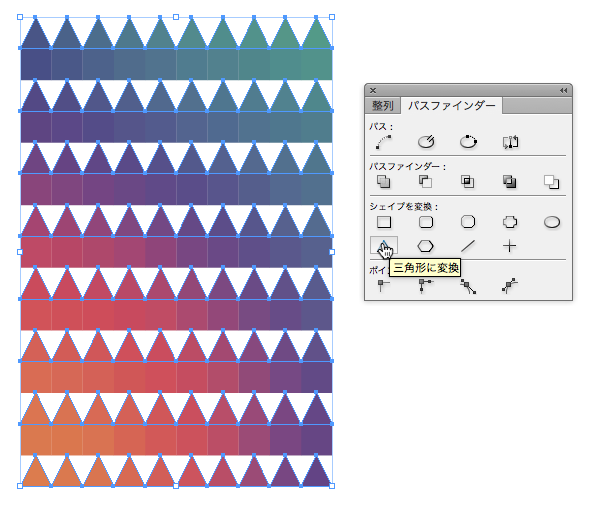
できたモザイクをコピペでInDesignに持っていき、グループを解除して、選択ツールで1列飛ばしで選択します。

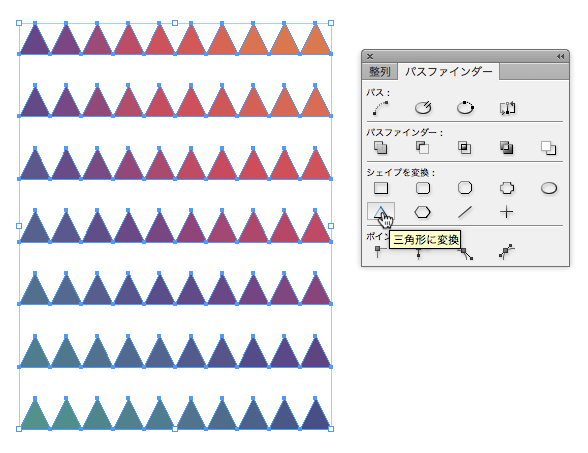
選択できたらパスファインダーの「シェイプを変換」から三角形に変換します。
今度はまだ三角形に変換していない残りの四角形を選択してIllustratorにコピペします。
〜〜またIllustratorに戻る〜〜

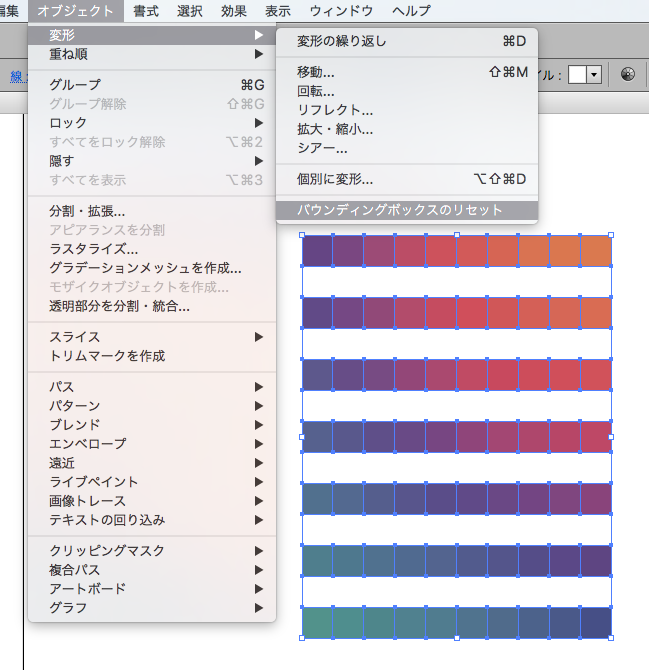
イラレに四角形をコピペしたら、回転ツールなどでまとめて180度回転させます。InDesignで回転させてから持ってきてもOK。

回転させたら「オブジェクト」→「変形」→「バウンディングボックスのリセット」。できたらまたコピペでInDesignに持っていきます。
※これもInDesignでバウンディングボックスのリセットをする方法がないためIllustratorを噛ませています…
〜〜またInDesign〜〜

Illustratorからコピペしてきた四角形を、先ほどと同じようにシェイプを変換から三角形に変換。変換できたらまた180度回転させて元の角度に戻します。
4.できた三角形を並び替える
〜〜ここからの作業はIllustratorでもInDesignでもお好きな方でどうぞ〜〜
現状1列飛ばしの三角形がふたつInDesignにあるはずですが、これから先はこのままInDesignで作業してもまたコピペでIllustratorに持っていってもどっちでもいいです。と言ってもおおむね最終的にIllustratorに持っていくことになると思いますが。

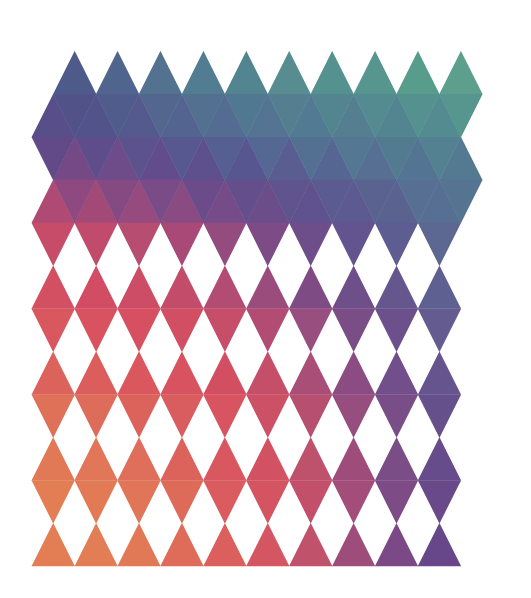
先程作った三角形を元の位置に戻すとこんな感じになります。スマートガイドをオンにしておくと楽に戻せるし、これから先の作業も楽です。

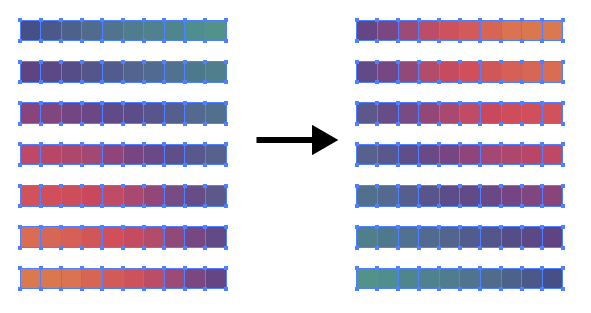
あとは手動で1列1列並び替えをします。

できた!
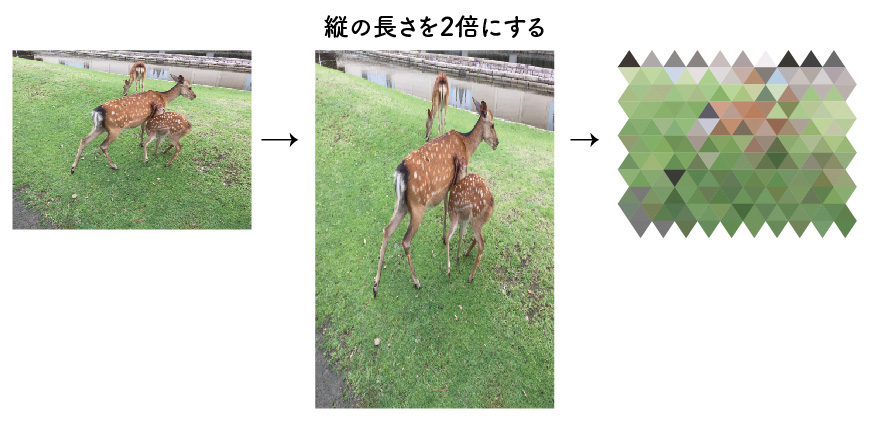
※元画像の縦横比を維持したい場合

元画像の縦横比をある程度維持したまま三角モザイクに変換したい場合、Illustratorに配置後に縦の長さを2倍に伸ばしてから作業するとだいたい縦横比を維持したまま変換できます。