今年行ったライブ2019
- 04.13 OGRE YOU ASSHOLE企画・2マンイベント〜 ”” DELAY 2019 ””@代官山UNIT(w/ コナン・モカシン)
- 05.03 リゾームライブラリーⅧ@岡崎市図書館交流プラザ Libra(見たの/ オカザえもん、VIDEOTAPEMUSIC、東郷清丸、LUCKY TAPES、imai、グッドラックヘイワ、Tempalay、七尾旅人)
- 06.01 森、道、市場2019@蒲郡市ラグーナビーチ&遊園地ラグナシア(見たの/ Hei Tanaka、Lullatone、Alfred Beach Sandal、STUTS)
- 06.02 森、道、市場2019@蒲郡市ラグーナビーチ&遊園地ラグナシア(見たの/ シャムキャッツ、GUIRO、Sugar's Campaign、蓮沼執太&ユザーン、ロマンポルシェ。、環ROY)
- 06.20 D.A.N. TOUR 2019 “BEND”@名古屋CLUB QUATTRO
- 07.05 王舟 “Big fish” release party@大阪CONPASS
- 07.07 OUR FAVORITE THINGS@各務原河川環境楽園(見たの/ STUTS、シャムキャッツ、ゆるく見た/ MONO NO AWARE、TENDOUJI、ミツメ、踊ってばかりの国、GEZAN)
- 07.22 uri gagarn presents 『月刊ぼくら vol.6』@鶴舞K.D Japon(w/ シラオカ)
- 08.25 “The Secret Life Of VIDEOTAPEMUSIC” Release Tour@名古屋CLUB QUATTRO(w/ 折坂悠太(重奏))
- 09.01 北里彰久 “Tones” release tour in 神戸@旧グッゲンハイム邸
- 09.14 北里彰久 “Tones” release tour in 東京@青山CAY ☆
- 09.29 OGRE YOU ASSHOLE『新しい人』release tour@松本ALECX
- 10.05 北里彰久 “Tones” release tour in 名古屋 supported by jellyfish@新栄Live&lounge Vio(w/ odd eyes) ☆
- 10.22 OGRE YOU ASSHOLE『新しい人』release tour@名古屋CLUB QUATTRO
- 11.08 D.A.N. TOUR 2019 “PERMANENT”@名古屋CLUB QUATTRO
これから行く(チケット確保済み)
今年行ったライブ2018
- 01.07 キセル 『The Blue Hour』発売記念ワンマンTOUR 2018@名古屋CLUB QUATTRO
- 02.20 ABS & ide Tour in Tokyo “一瞬の夢”@渋谷7th Floor(Alfred Beach Sandal、井手健介と母船)
- 03.31 薄荷色の部屋@多治見CAFE NEU!(井手健介、大場ともよ)
- 06.08 D.A.N. Tour 2018 “DELTA”@今池BOTTOM LINE(w/ VIDEOTAPEMUSIC)
- 07.08 OUR FAVORITE THINGS@各務原河川環境楽園(見たの/ YOUR SONG IS GOOD、ミツメ、CHAI、ちょっと見た/ 呂布カルマ、Yogee New Waves)
- 09.17 OGRE YOU ASSHOLE at 日比谷野外大音楽堂 ー QUADRAPHONIC SOUND LIVE ー@日比谷野外大音楽堂
- 10.13 SOCIAL TOWER MARKET 2017@名古屋テレビ塔下からロサンゼルス広場までの一帯(見たの/ STUTS、スカート)
- 10.14 SOCIAL TOWER MARKET 2017@名古屋テレビ塔下からロサンゼルス広場までの一帯(見たの/ 台風クラブ、GUIRO、neco眠る)
- 10.14 TOYOTA ROCK FESTIVAL '18@豊田スタジアム外周(見たの/ stillichimiya、okadada)
- 11.24 OGRE YOU ASSHOLE tour2018 大阪公演@梅田Shangri-La
- 11.25 OGRE YOU ASSHOLE tour2018 名古屋公演@名古屋CLUB QUATTRO
今年行ったライブ2017
- 01.21 OGRE YOU ASSHOLE ニューアルバム リリースツアー 2016-2017 名古屋公演@名古屋CLUB QUATTRO
- 01.28 OGRE YOU ASSHOLE ニューアルバム リリースツアー 2016-2017 松本公演@松本ALECX
- 02.18 りんご音楽祭 × GOLD EXPERIENCE presents「金のりんご2017」@新栄CLUB MAGO / Live & Lounge Vio(見たの/ やけのはら(途中から)、MCウクダダとMC i know(途中まで)、Alfred Beach Sandal、サイプレス上野とロベルト吉野、STUTS)
- 07.07 jellyfish vol.51 OGRE YOU ASSHOLE × VIDEOTAPEMUSIC@伏見JAMMIN'
- 07.09 OUR FAVORITE THINGS@各務原河川環境楽園(見たの/ スカート、シャムキャッツ、STUTS、D.A.N.、サニーデイ・サービス、ほぼ見てない/ ORLAND、deadbundy、踊ってばかりの国、Yogee New Waves)
- 08.05 Alfred Beach Sandal + STUTS “ABS+STUTS” Release Tour@新栄Live&lounge Vio(w/ Ramza、6EYES)
- 08.06 Alfred Beach Sandal + STUTS “ABS+STUTS” Release Tour@大阪CIRCUS(DJ/ BIOMAN)
- 08.09 WORLD BEER SUMMIT 2017@久屋大通公園 久屋広場(見たの/ ZAZEN BOYS)
- 08.10 WORLD BEER SUMMIT 2017@久屋大通公園 久屋広場(見たの/ あらかじめ決められた恋人たちへ)
- 09.02 LOSTAGE In Dreams TOUR@今池HUCK FINN
- 10.07 SOCIAL TOWER MARKET 2017@名古屋テレビ塔下からロサンゼルス広場までの一帯(見たの/ imai (group_inou)、王舟)
- 11.25 Optimo “Late Night Tales” 〜OGRE YOU ASSHOLE × D.A.N. 2マンツアー追加公演@渋谷 WWW X
- 12.08 OGRE YOU ASSHOLE tour2017 名古屋公演@伏見JAMMIN'
- 12.10 思い出野郎Aチーム 「夜のすべて」リリース記念ツアー"THAT NIGHT TOUR"@新栄Live&lounge Vio(w/ VIDEOTAPEMUSIC)
- 12.23 年末調整GIG 2017 〜meets カクバリズム15th@名古屋ダイアモンドホール(見たの/ スカート、CHAI、OGRE YOU ASSHOLE、D.A.N.、cero、YOUR SONG IS GOOD)
- 12.30 CROSSING CARNIVAL@渋谷 WWW、WWW X(見たの/ TOKYO HEALTH CLUB、Alfred Beach Sandal+STUTS、あらかじめ決められた恋人たちへ with:contact Gonzo、Seiho×KID FRESINO)
はっきりした影の内側シャドウやエンボスのようなもの(Illustrator)

アピアランスで作る、ぼかしのかかっていないはっきりした影の内側シャドウなどです。オブジェクトのサイズを変えてもかかり具合が変わらないのがポイントなので直しに強い気がする。
ただ四角形以外の形だとイマイチな感じなのでそれは各自でどうにかしてほしい。
内側シャドウの作り方
1.四角形を描く

適当なサイズの四角形を描きます。オブジェクトの塗りの色を影の色にします。線の色はなし。
2.四角形に塗りを足す

四角形に新規の塗りを足します。
4.塗りを移動させる

オフセットをかけた塗りを「効果」→「パスの変形」→「変形」からオフセットをかけたのと同じ分だけ移動させれば出来上がり。
応用など
「変形」の拡大縮小と移動を組み合わせても同じような効果ができるのですが、変形からだと拡縮が%でしか指定できないため(できないよね?)、オブジェクト自体のサイズを変えるとかかり具合が変わってしまうという弱点があったのですが、パスのオフセットで縮小して移動させると両方共mm(設定でpxや他の単位でも)で指定できるため、変形させてもかかり具合が変わらないので便利です。

ただし、変形のオプション「線幅と効果も拡大・縮小」にチェックが入っていると、変形させるとかかり具合も変形されるので気をつけてください。

オフセットをかけた塗りを重ねがけすればエンボスのようなものも作れます。これは左上にずらした塗り(ハイライトに当たる部分)と、右下にずらした塗り(影に当たる部分)と、ハイライトと影が交差するサイズ(1mmずつずらしていた場合2mmオフセット)の塗りで作成。

パスのオフセットで縮小したものをずらしているだけのため、四角形以外だと残念な結果になることも多いです。そのへんは各自でなんとかしてください。もうちょいうまいやり方ある気もするんだけど…
元画像の色合いを生かした三角形のモザイクを作るパターンB(Illustrator+InDesign)

Illustrator+InDesignで作る三角形のモザイク、パターンBです。
パターンAはこっち。
パターンBの利点
- 前回より手順が少なく簡単
- 縦横比を維持したまま作れる
マイナスポイントはグラデーションの境目の線が見えやすいことでしょうか。
1.画像をIllustratorに配置し、モザイクに変換

パターンAと同じようにIllustratorに適当な画像を配置して埋め込み、モザイクオブジェクトに変換します(詳細はパターンAのエントリを参照してください)。
2.モザイクオブジェクトをコピーして回転

できたモザイクオブジェクトをコピーして増やし、片方を180度回転させます。
回転させたらコピペで2つともInDesignに持っていきます。
3.InDesignで三角形に変換
〜〜ここからInDesign〜〜

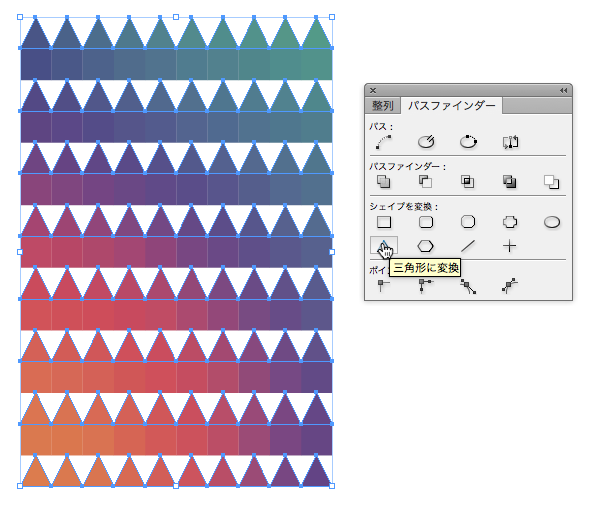
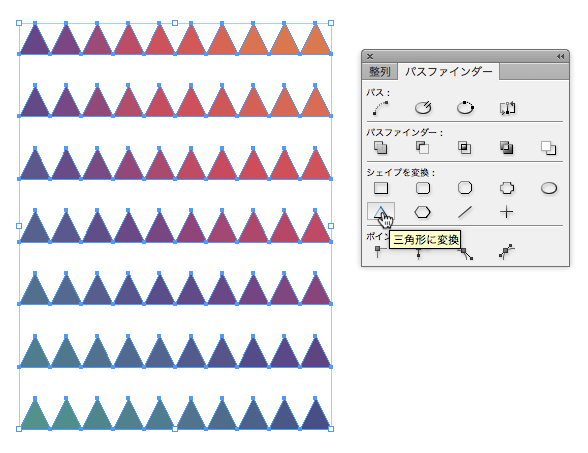
InDesignに2つのモザイクオブジェクトを持ってきたら、それぞれをパスファインダーのシェイプを変換から三角形に変換させます。
4.並び替える

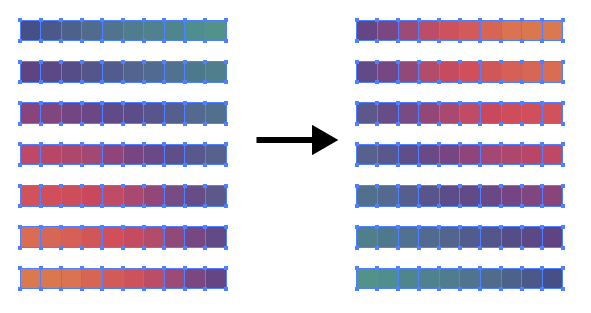
180度回転させていた方のオブジェクトを再び180度回転させてもとの角度に戻します。

片方のオブジェクトを、もう片方のオブジェクトの三角形の穴にはめるように移動させます。

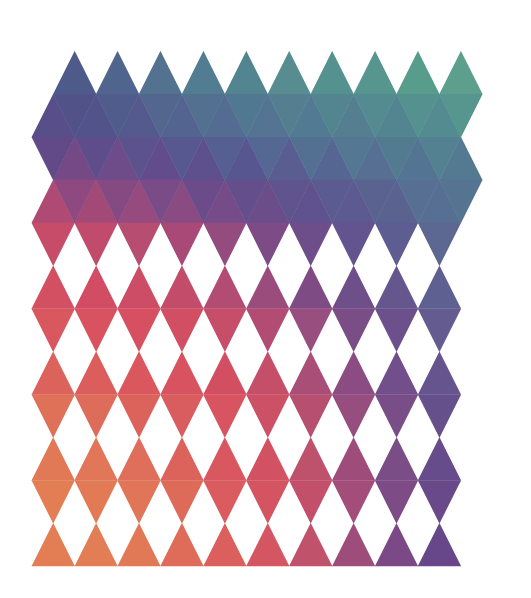
左のものを並び替えたら完成です。左のまま使ってもいいですね。
元画像の色合いを生かした三角形のモザイクを作るパターンA(Illustrator+InDesign)

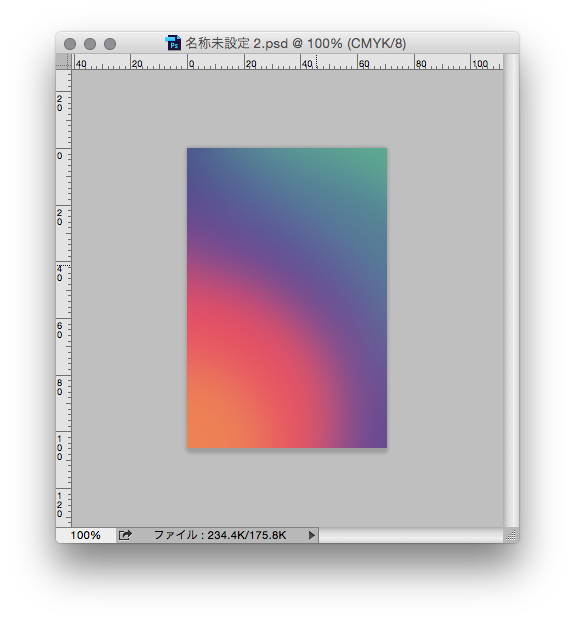
こういう感じの画像を作る説明です。Photoshopで作る方法はググれば出てくるんですが、Illustratorで作りたくて無理やりどうにかした感じのチュートリアル。
※InDesign必須です。
InDesignは「シェイプを変換」で三角形に変換するためだけに使用しているので、Illustratorで三角形に変換できれば使わなくてもいんだけど、現状四角形→三角形に変換する方法が思い浮かばないので使用しています。
Illustrator、InDesignのバージョンはあまりにも古くなければだいたい行けるんじゃないかなと思います(私はCS6、CC2015で作成)
パターンBも思いついたので書きました。
1.元画像を用意してIllustratorに配置、画像を埋め込む

適当な画像や写真を用意します。きれいなグラデーションとかだといい感じになるよ。

Illustratorに用意した画像を配置し、その画像を埋め込みます。
2.画像をモザイクオブジェクトに変換

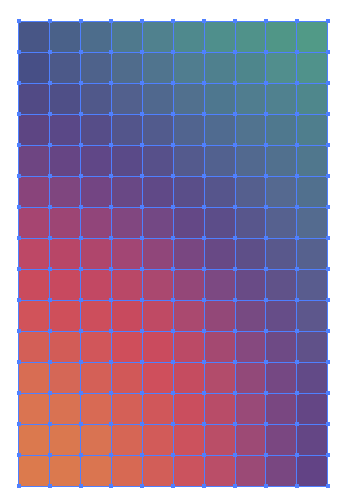
埋め込んだ画像を選択し、「オブジェクト」→「モザイクオブジェクトを作成」でモザイクオブジェクトに変換します。数値は適当で大丈夫ですがあんまり細かくするとこの後の作業がちょっとめんどくさくなります。

10*15で割るとこんな感じになりますね。元画像が背面に残っている場合は消しとくといいと思います。
3.InDesignで三角形に変換する
〜〜ここからInDesign〜〜

できたモザイクをコピペでInDesignに持っていき、グループを解除して、選択ツールで1列飛ばしで選択します。

選択できたらパスファインダーの「シェイプを変換」から三角形に変換します。
今度はまだ三角形に変換していない残りの四角形を選択してIllustratorにコピペします。
〜〜またIllustratorに戻る〜〜

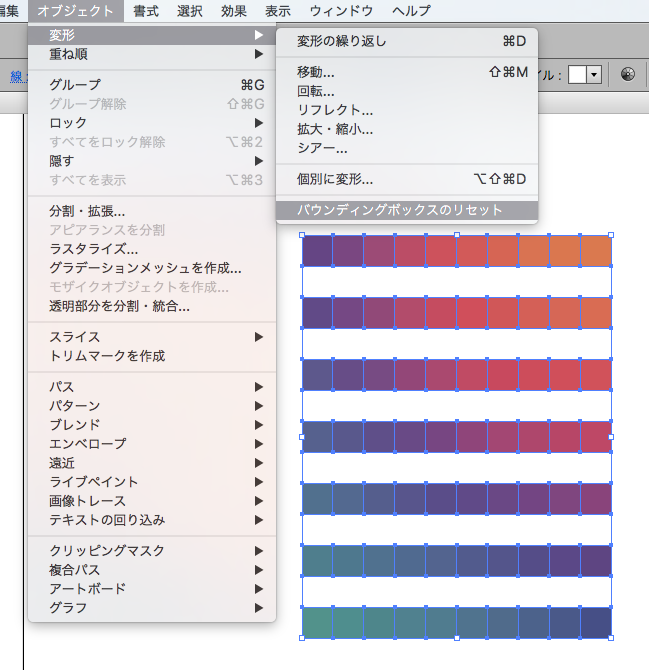
イラレに四角形をコピペしたら、回転ツールなどでまとめて180度回転させます。InDesignで回転させてから持ってきてもOK。

回転させたら「オブジェクト」→「変形」→「バウンディングボックスのリセット」。できたらまたコピペでInDesignに持っていきます。
※これもInDesignでバウンディングボックスのリセットをする方法がないためIllustratorを噛ませています…
〜〜またInDesign〜〜

Illustratorからコピペしてきた四角形を、先ほどと同じようにシェイプを変換から三角形に変換。変換できたらまた180度回転させて元の角度に戻します。
4.できた三角形を並び替える
〜〜ここからの作業はIllustratorでもInDesignでもお好きな方でどうぞ〜〜
現状1列飛ばしの三角形がふたつInDesignにあるはずですが、これから先はこのままInDesignで作業してもまたコピペでIllustratorに持っていってもどっちでもいいです。と言ってもおおむね最終的にIllustratorに持っていくことになると思いますが。

先程作った三角形を元の位置に戻すとこんな感じになります。スマートガイドをオンにしておくと楽に戻せるし、これから先の作業も楽です。

あとは手動で1列1列並び替えをします。

できた!
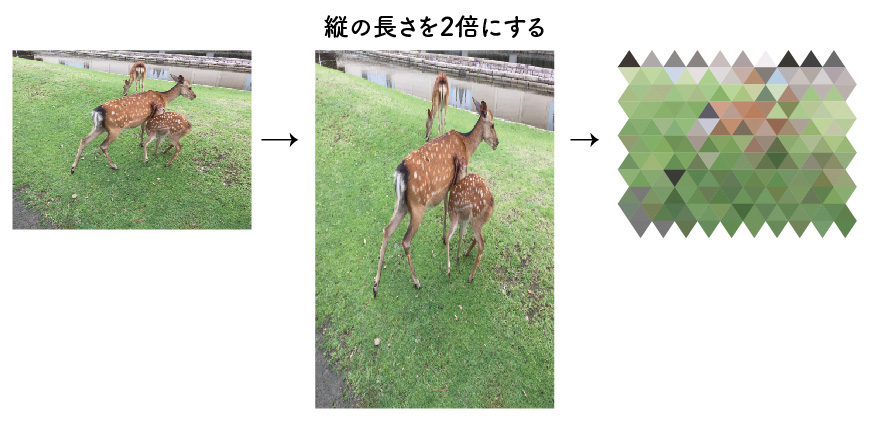
※元画像の縦横比を維持したい場合

元画像の縦横比をある程度維持したまま三角モザイクに変換したい場合、Illustratorに配置後に縦の長さを2倍に伸ばしてから作業するとだいたい縦横比を維持したまま変換できます。
「月に吠えらんねえ」その他建物モデルいろいろ2
前回以後に見つけた「月に吠えらんねえ」の背景や建物のモデルをまとめました。白さんの家の第2モデル確定しました。
注意
月吠関連
hayaco.hateblo.jp
hayaco.hateblo.jp
hayaco.hateblo.jp
hayaco.hateblo.jp

